楽天アフィリエイトの広告をブログに貼ったとき、スマホ画面でみるとはみ出てしまうことがあります。
アドセンス広告のように「レスポンシブ」で自動的にサイズ調整してくれるとよいのですが、楽天広告は自動調整してくれません。
ここではスマホでみたときに右側が切れてしまわないように設定する方法をわかりやすく紹介します。
楽天アフィリエイトで広告サイズを調整する
広告がはみ出さないようにするには、楽天アフィリエイトで広告を作成するときに調整します。
まずは楽天アフィリエイトで広告をえらびます

わたしが広告を作成するときの設定ですので、参考にしてください。
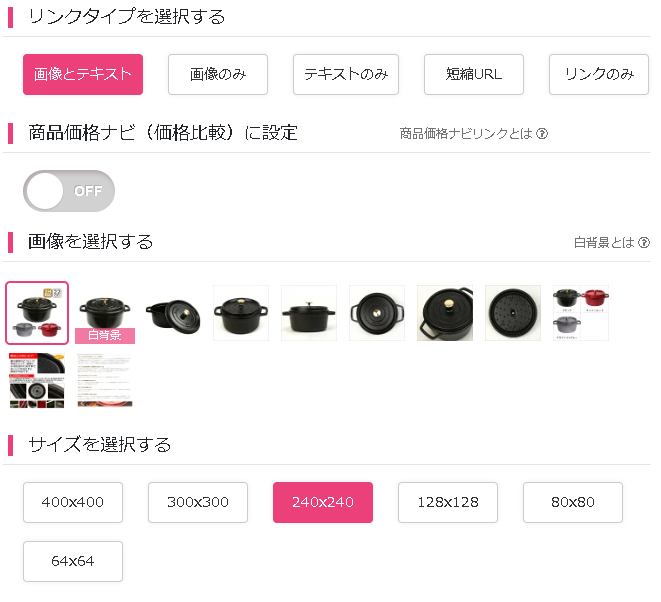
リンクタイプは「画像とテキスト」
商品価格ナビは必要に応じて設定します。ここではOFFに設定
画像はデフォルトのままでOK
サイズを選択するところで広告の大きさを240x240を選びます。
300x300だとスマホ表示にしたときにはみ出てしまう確率が高いので、ここで広告のサイズをスマホに合わせて調整するのがポイントです。
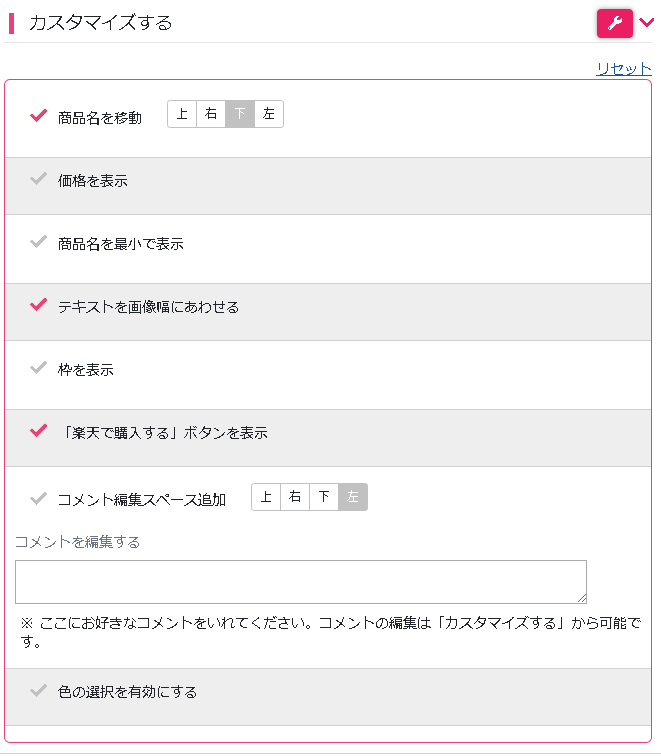
ここからはカスタマイズを確認します

商品名の位置は写真の下に設定しています
価格の表示は用途にあわせて、表示、非表示をえらびます
テキストを画像幅に合わせることで、スマホからはみ出るのを避けることができます。
以上の設定で作成した広告をブログに貼り付けましょう。
記事を公開したらスマホで確認してみます。
もしはみ出ている場合は広告サイズを調整してみましょう!
こちらの記事もおすすめです!
商品リンク作成【ポチップ】の使い方をわかりやすく図解で紹介!
プラグインRinkerがみつからない?【図解でわかりやすく】設定する方法を紹介
WordPressで蛍光マーカーのような下線を引く方法をわかりやすく説明
WordPressで表作成【初心者向け図解付】TablePressの使い方と実例紹介