サーバー契約とワードプレスの立ち上げができたら、次はワードプレスの初期設定にすすみましょう。
まだサーバー契約とワードプレス開設の準備ができていない人はこちらの【40代向け】はじめてのワードプレスで失敗しないブログの始めかた!クイックスタートがおすすめを参考にしてください。
パソコンで設定をしていく際に、作業がやりやすいように、このサイトをスマホやタブレットで開いてやるとスムーズですよ
ワードプレスにログイン
サーバー契約とワードプレス設定を行ったあとに届くメール「【xserver】■重要■サーバーアカウント設定完了のお知らせ 」にワードプレスの「管理画面URL」のリンクがあります。
http://○○○.com/wp-admin
あなたが選んだブログ名〇〇〇.comが入っているものです。
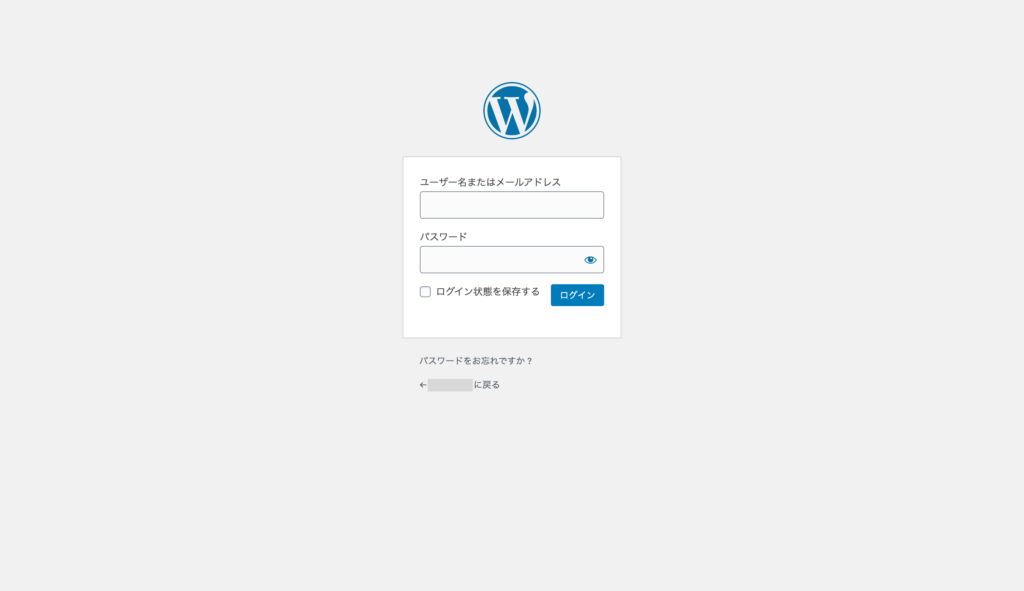
このリンクをクリックすると以下のログインページが開きます。

ここではサーバー契約(エックスサーバーのクイックスタート)をした際に、「ワードプレス情報」に入力したユーザー名とパスワードを使ってログインします。
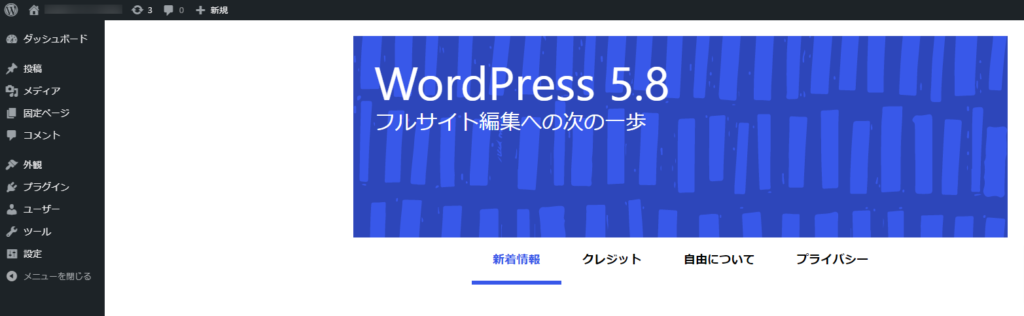
すると以下のような画面が開きます。

ワードプレスの初期設定
ワードプレスの初期設定ではブログのタイトルやキャッチフレーズなどの基本情報を設定していきます。
画面の左側にあるのが「ダッシュボート」とか「ワードプレスの管理画面メニュー」と呼ばれる部分です。ここからは「メニュー」と呼びますね。
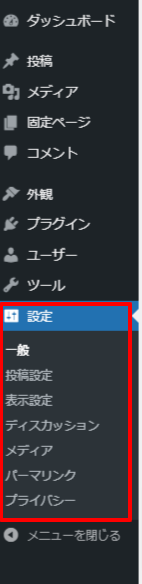
メニューの「設定」をクリックすると初期設定をしていく項目が開きます。

設定をしていく項目は以下の通り
一般設定
投稿設定
表示設定
ディスカッション設定
メディア設定
パーマリンク設定
プライバシー
順番に見ていきましょう。
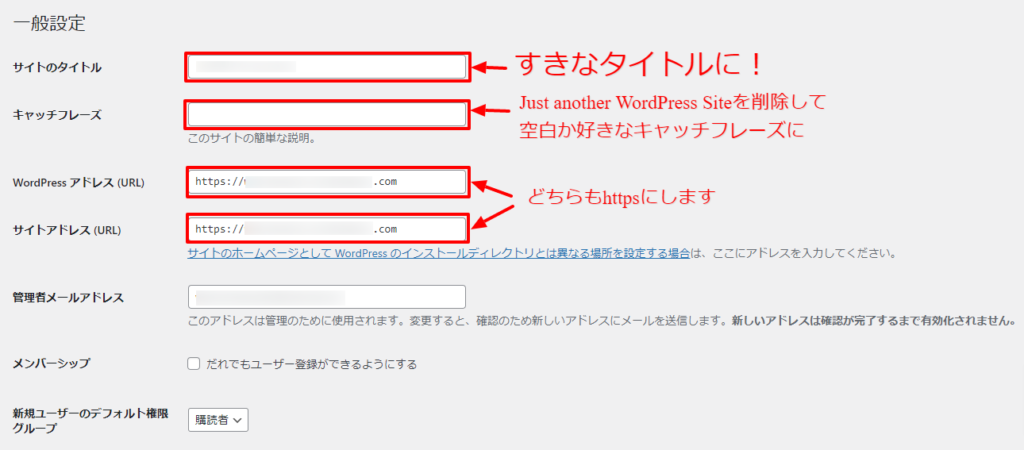
一般設定
一般設定ではブログ名やキャッチフレーズを編集できます。
WordPressアドレス(URL)がhttpになっているのでhttpsに変更します。

サイトの言語
タイムゾーン
日付形式
時刻形式
週の始まり
これらの設定はそのままでOKです。
変更を保存して完了です。
投稿設定
とくに変更する箇所はないのでそのままでOK
表示設定
とくに変更する箇所はありません。
1ページに表示する最大投稿数を好みに合わせて変更することが可能ですが、読み込みのスピードが遅くならないように10件のままか、それ以下にしておくとよいです。
ディスカッション
ここではサイトへのコメントに対しての設定などを行います。
とくに変更しなくてOKです。
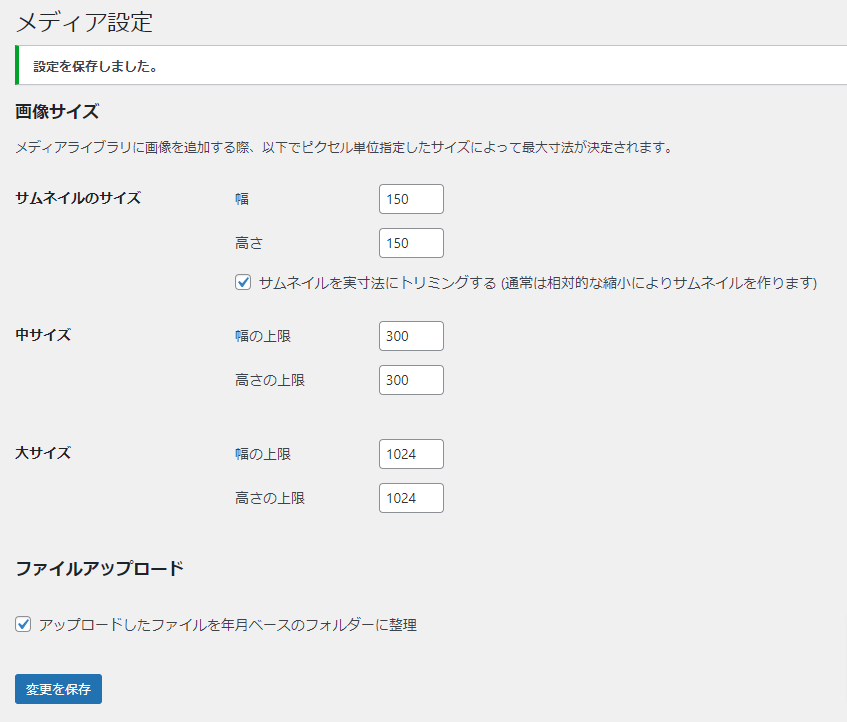
メディア
メディア設定では記事に画像を表示するサイズを設定できます。
わたしは以下のサイズで設定しています

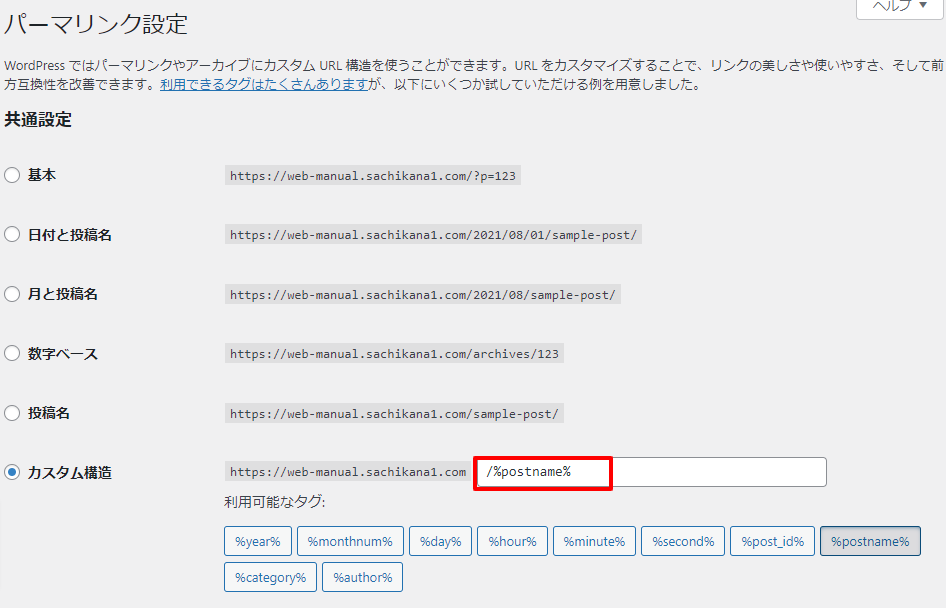
パーマリンク
パーマリンクでは記事を投稿する時に記事のURLがどんなふうに表示されるかを設定します。
ここはあとあと変更したら検索しても読者が記事にたどり着けなくなってしまうので、一度設定して少し時間がたったら変えてはだめな設定です。
おすすめの設定は「カスタム構造」です。
赤枠の箇所を /%postname% に変更しましょう。
この設定にすると記事に合わせたURL名にすることができてグーグルの検索エンジン好み(SEO最適化)になります。

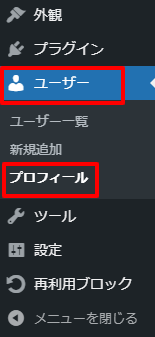
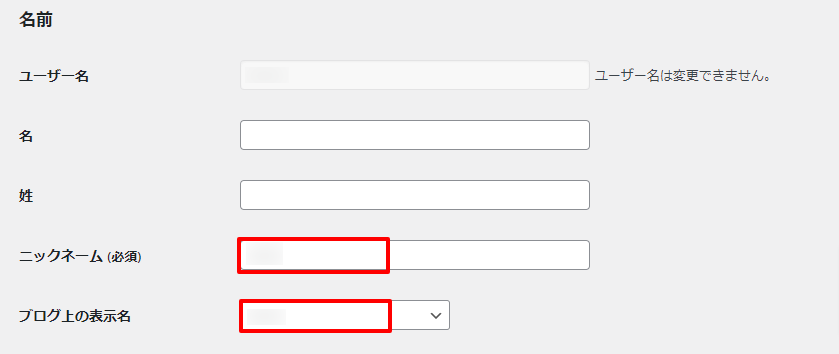
次にメニューにある「ユーザー」をクリックし「プロフィール」設定をしていきましょう

「プロフィール」画面の「名前」のところで「ユーザー名」は変更できませんが、ニックネームは変更できます。
ユーザー名と同じものが表示されているのでブログ上のニックネームに変更します。

以上で初期設定が完了です!
つぎにワードプレスのデザインとなるテーマを選びましょう。
WordPressのテーマ設定
ワードプレスの初期設定がおわりましたが、記事を投稿するまえに「テーマ」を設定する必要があります。
サーバーは「土地」にたとえられ、ドメインは「住所」、ワードプレスは「家」だとするとテーマは「内装」のようなものです。

自分の好みに合わせて選べるわけですが、無料テーマと有料テーマがあるので私も使っているおすすめのテーマをいくつか紹介しますね。
ワードプレスにはすでにいくつかのテーマがすでにいくつかついてきますが、機能が充実していないためカスタマイズを自分でしなければいけません。
例えば、記事内でよく見かけるような吹き出しやマーカー線、ボーダーなどはテーマによっては備わっていないものがあるんです。
こんな風に文章中に入れる吹き出しや
強調したい文章にマーカー線を引いたりする機能
私はそんなことを知らなかったので、記事内に吹き出しやマーカー線をいれようと思っても見つからず、そもそも使っているテーマに備わっていなかった!という経験があります。
最近では無料テーマでも使いやすく、いろいろな機能が備わったものが多いのでテーマ選びの参考にしてください。
テーマ紹介
無料テーマと有料テーマとおすすめポイントを紹介していきます!
無料テーマ
初心者でまだテーマにお金をかけたくない人にはイチオシのテーマです。
無料なのに有料級の機能が備わっています。
公式サイトで詳しく紹介されている通り
以下の7つが主な特徴となります。
- シンプル
- 内部SEO施策済み
- 完全なレスポンシブスタイル
- 手軽に収益化
- ブログの主役はあくまで本文
- 拡散のための仕掛けが施されている
- カスタマイズがしやすい
特に気に入っているのが装備されている機能
デザインがシンプルで「スキン」というデザインを選べる機能が超楽しいですよ。
テーマをインストールする方法は公式サイトのページを参考にしてください➞Cocoonテーマをインストールする方法
有料テーマ
私が利用しているおすすめの有料テーマこちら!
はじめて利用した有料テーマのストークはデザインが気に入って購入しました。
価格も他の有料テーマと比べるとお手頃の11000円です。(他のテーマは14800円以上のものが多いですね)
シンプルかつ機能性を備えたデザインで、多くのブロガーさんに利用されているのが納得のテーマです。
公式サイトが充実しているのでわからないことがあっても安心です。
公式サイト:WordPressテーマ「STORK19」

初心者でも使いやすく、ブログの収益化にも最適の間違いのない無料テーマと有料テーマの紹介をしました。