WordPress使ってブログを書いているときに強調したい部分を、蛍光マーカーのように下線(アンダーライン)をひきたいときってありますよね? 例はこちら → ブログで強調したいことを下線マーカーをひいて強調したい 太字や文字をハイライトするのは簡単に設定できたのに、下線をひくためにはCSSとかHTMLとかいう言葉がでてきて「難しい!」と感じるのは私だけではないはず、、。 ちなみにCSSとHTMLとは超簡単に説明するとこんな感じです。
CSS(Cascading Style Sheets カスケーディング・スタイル・シート)
ウェブページのスタイルを指定するための言語のこと
HTML(Hyper Text Markup Language ハイパー・テキスト・マークアップ・ランゲージ)
文章に意味づけ(マークアップ)をしてWEBページを作成する際に用いる言語のこと
ということで、これらをつかって実際にどのように蛍光マーカーのような下線をひけるのかわかりやすく紹介します。
こちらで紹介している方法を参考にする前に、知っておいてほしいのが、使っているワードプレスの「テーマ」によってすでにこの機能が備わっている場合があるということです。例えば最近の、ワードプレスのテーマ「COCOON」はすでにそういった機能が備わっているようです。
ちなみに、わたしがブログ運営に使っている「Stinger Plus2」「Stork」には備わってなかったのでこちらで紹介している方法で設定しました。
あなたのテーマにない場合は以下のステップを参考にしてください。
目次
蛍光マーカーのような下線を引く方法
ステップにわけてわかりやすく解説していきます。ステップ1 CSSを子テーマに追加する
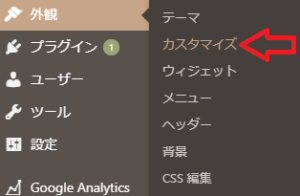
まずは下線マーカーをひくためにCSSを子テーマに追加します。 ①ワードプレス管理画面の「外観」→「カスタマイズ」を選択 ②カスタマイズ画面がひらいたらスクロールしていちばんしたにある「追加CSS」を選択
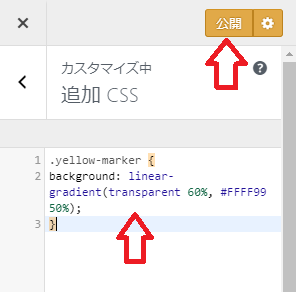
③追加CSS画面にCSSコードをコピーして貼り付けします。貼り付けたら「公開」を選択
②カスタマイズ画面がひらいたらスクロールしていちばんしたにある「追加CSS」を選択
③追加CSS画面にCSSコードをコピーして貼り付けします。貼り付けたら「公開」を選択
 以下のコードが黄色マーカーのCSSコードです*他の色や線の太さを変える方法はのちほど説明します。
以下のコードが黄色マーカーのCSSコードです*他の色や線の太さを変える方法はのちほど説明します。
.yellow-marker {
background: linear-gradient(transparent 60%, #FFFF99 50%);
}
これでCSSの設定はOKです。
ステップ2 プラグインAddQuicktagをワードプレスにインストール
つぎに下線マーカーをひきたい文章をハイライトして、クリックするだけで下線マーカーがひけるようになるための設定をします。 そのためには、まずプラグイン「AddQuicktag」をインストールする必要があるのでそちらを解説します。 ①ワードプレス管理画面の「プラグイン」→「新規追加」を選択 ②「キーワード」に「AddQuicktag」と入力しAddQuicktagがでたら「今すぐインストール」を選択 ③インストールされたら「有効化」をクリックステップ3 HTMLをAddQuicktagに登録する
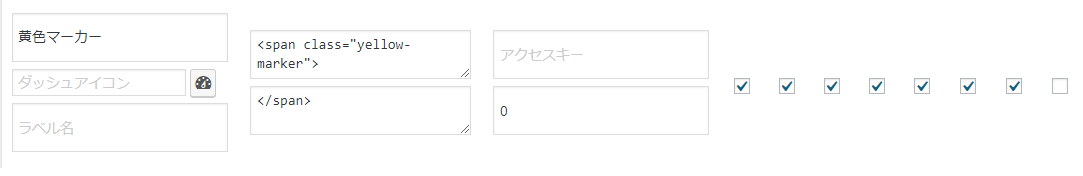
引き続き、下線マーカを引きたい場所をクリックするだけでできるための設定です。 ①インストールしたプラグインAddQuicktagの設定をします。ワードプレス管理画面の「外観」→「プラグイン」→「インストール済みプラグイン」をひらき「AddQuicktag」の「設定」をクリックします。 ②タグの設定をしていきます。以下の5つを設定すればOK ボタン名:黄色マーカー(自分が分かりやすい名前をつける)
開始タグ:<span class=“yellow-marker”>
終了タグ:</span>
順番:Quicktagを挿入する際に表示される順番をきめることができます
ビジュアルエディター:すべてにチェック(一番右にチェックをいれるとすべてにチェックがはいる)
③「変更を保存」をクリック
ボタン名:黄色マーカー(自分が分かりやすい名前をつける)
開始タグ:<span class=“yellow-marker”>
終了タグ:</span>
順番:Quicktagを挿入する際に表示される順番をきめることができます
ビジュアルエディター:すべてにチェック(一番右にチェックをいれるとすべてにチェックがはいる)
③「変更を保存」をクリック