ブログ記事に表を作成して入れたいけれど、どんな方法があるのかな
?
ワードプレス初心者でもわかりやすい画像付きのやり方があればいいのだけれど・・・
ブログの記事をかいていると「ここに表をいれると読者にわかりやすい」ということがよくありますね。
この記事では初心者でも簡単に表が作成できる方法を図解付きでわかりやすく説明しています。
そしてTablePressで表を作成する前にちょっと知っておきたい「表を使う目的」について説明し、TablePressをどのように利用すればよいのか実例もまじえて紹介しています。
これでブログの表作成が迷わずに進められるようになります
- 迷わず表作成ができる
- 目的別に表を使い分けることができる
- わかりやすい記事になり読者の満足度がアップする
TablePressを使うべきなのはいつ?
TablePressは表作成に便利なプラグインですが、使う前に知っておいてほしいのが「どういう場合に使うとよい」かということです。
というのも、表作成を簡単にできる方法がいくつかあるなかでTablePressを利用すると特に最高!という場合があるからです。
TablePressで表を作成する場合とそのメリットは
- 作成した表を複数の記事に簡単に挿入することができる
- ひとつの表を更新すれば記事ごとに表を編集する必要がない
つまり複数の記事内に同じ表を入れたい場合、いちいちコピペしたりする必要がなく、表のデータを修正したい時には、もとのひとつの表で修正するだけでよいのです。
一方で、TablePress以外の方法で表を作成するとよいのは
- 情報を更新する必要がない場合
- 数字などのデータを見やすく表示したい場合
などです。具体例でいうと、
- 芸能人のプロフィール
- 商品の概要
- イベントのスケジュール
などです。
それでは更に詳しくTablePressで表を作成するのはどんな場合か、わかりやすいように実例を紹介します。
TablePressの実例
TablePressで表を作成したほうがよい場合は、どんな時なのか説明します。
複数のサービスがあって、それらのサービスを記事で案内する場合、読者が比較検討しやすいように情報をまとめて表で紹介したいですよね。
具体例でいうと、動画配信サービスなどの紹介記事などです。
こちらのように一目でサービスの比較ができるように表にまとめると読者にとってわかりやすいですね。
| 動画配信サービス | 月額料金(税込) | お試し無料期間 |
|---|---|---|
| U-NEXT | 2189円 | 30日間 |
| Hulu | 1026円 | 2週間 |
| FODプレミアム | 888円 | 2週間 |
| dTV | 550円 | 31日間 |
こうしたサービスはブログでいくつかの記事に分けて紹介することが多いとおもいます。
記事ごとに表を作成していくと時間がかかりますし、サービスの内容が変更した場合(料金やお試し期間の変更)に修正が大変です。
TablePressを使って比較表を一つ作成しておくと「ショートコード」を記事内に挿入するだけで表の挿入が簡単にできるのでとっても便利で最高です!
TablePressの使い方【図解付】
それでは、TablePressを実際にインストールして表を作る手順を図解で紹介していきます。
TablePressのインストール
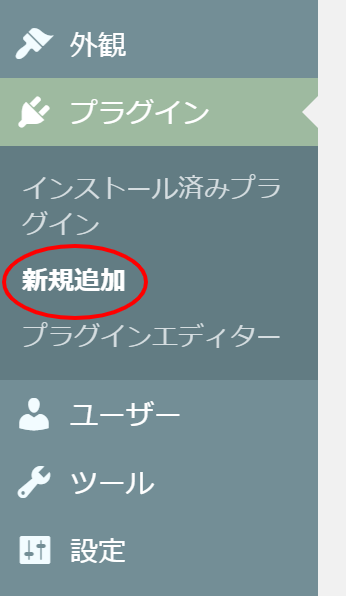
まずはワードプレスの編集画面から「プラグイン」をクリックし「新規追加」をクリックします

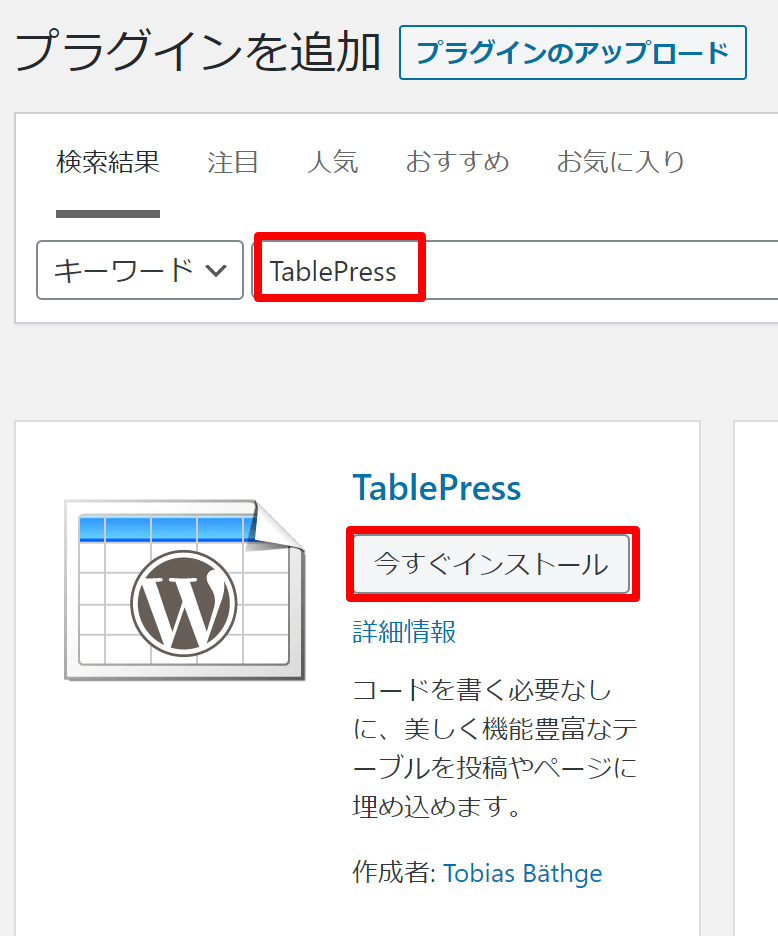
「TablePress」を検索窓に入力しプラグインの検索をします。
プラグインがみつかったら「今すぐインストール」をクリック

有効化をクリックします

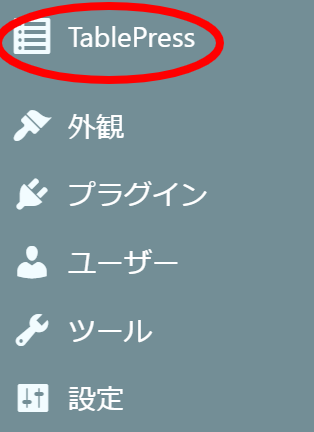
ダッシュボードにTablePressが表示されます。これでプラグインのインストールは完了です

表の作成
それでは実際に表を作成する手順をみていきましょう。
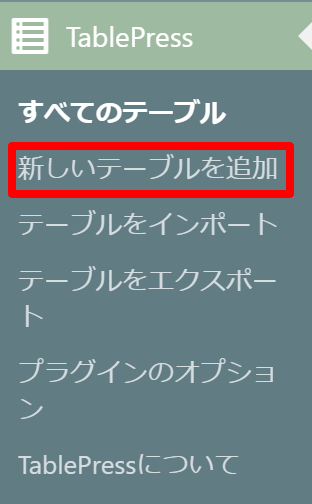
ダッシュボードの「TablePress」をクリックすると図のような項目が下に表示されます。(カーソルをTablePressにあてると右横に表示されます)
「新しいテーブルを追加」をクリック

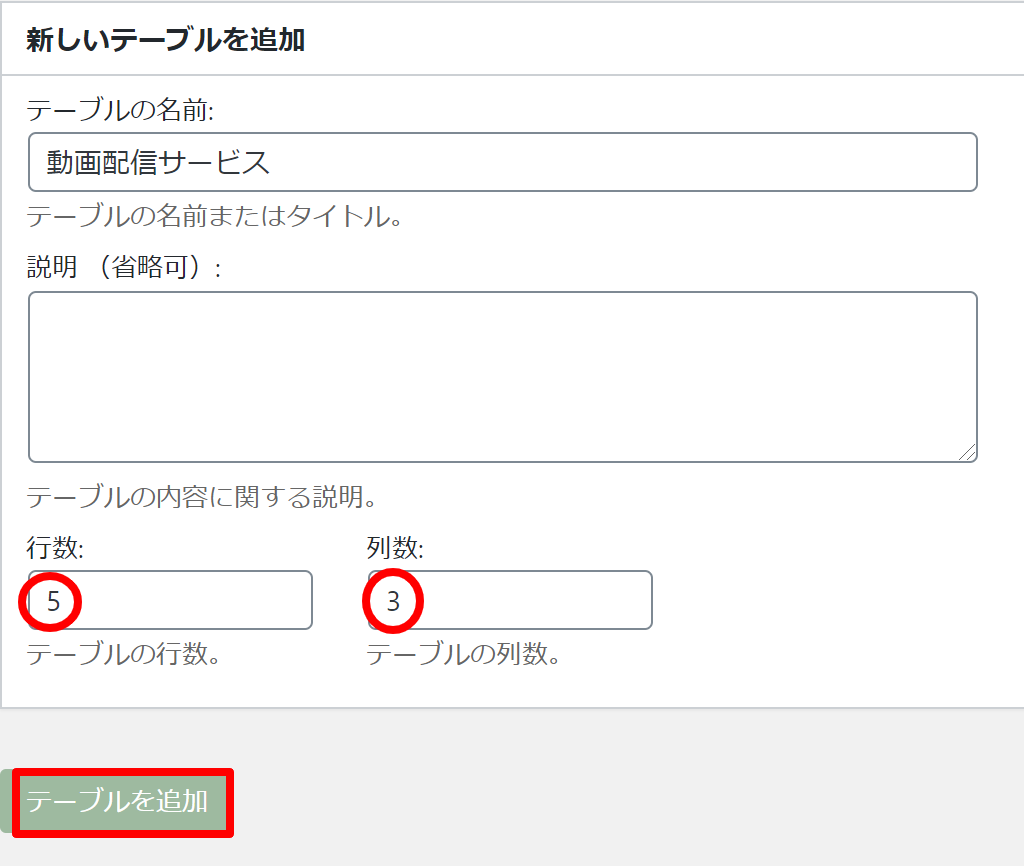
テーブルの名前を記入、表に必要な行数と列数を入力し「テーブルを追加」をクリック

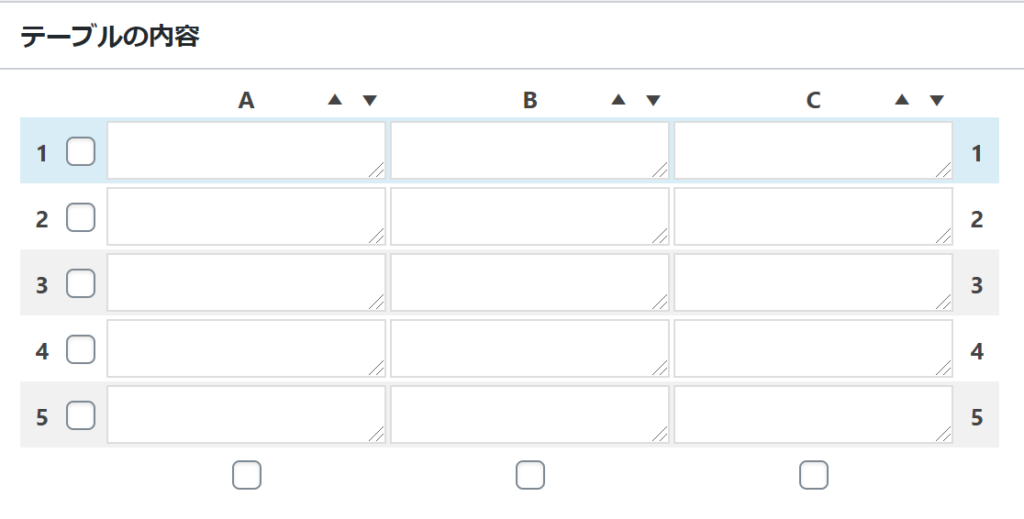
するとこのような表が表示されます

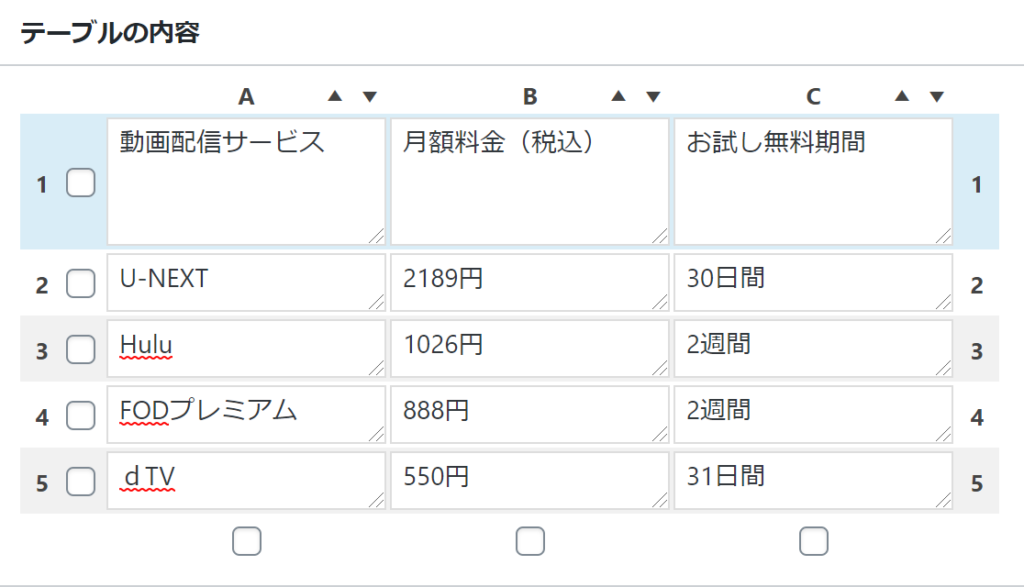
必要項目を入力しましょう

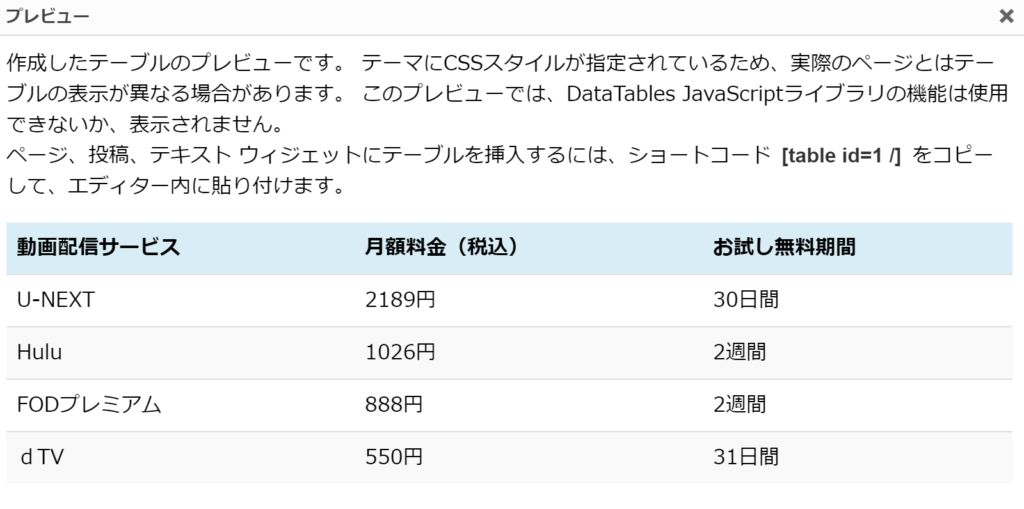
画面の左下の「プレビュー」で入力した表を確認できます

これでよければ「変更を保存」をクリック
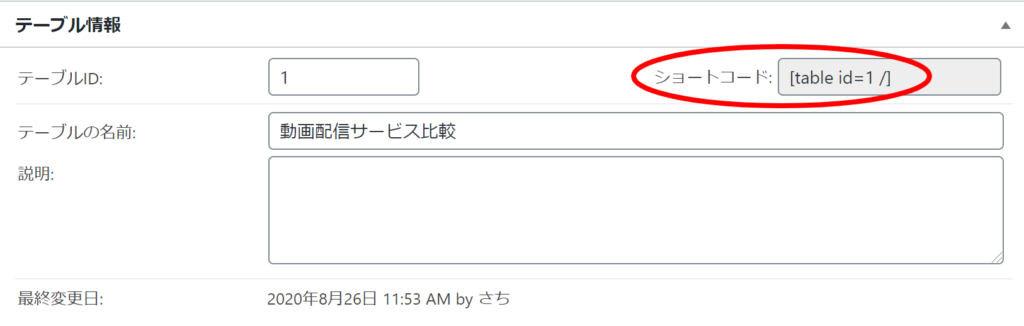
この表の「ショートコード」は画面の一番上にあるテーブル情報に表示されています。記事に表を挿入する際に必要になるコードです。

それでは表を記事に挿入してみましょう
表を記事に挿入する
まずは表を挿入させたい記事を開きます。
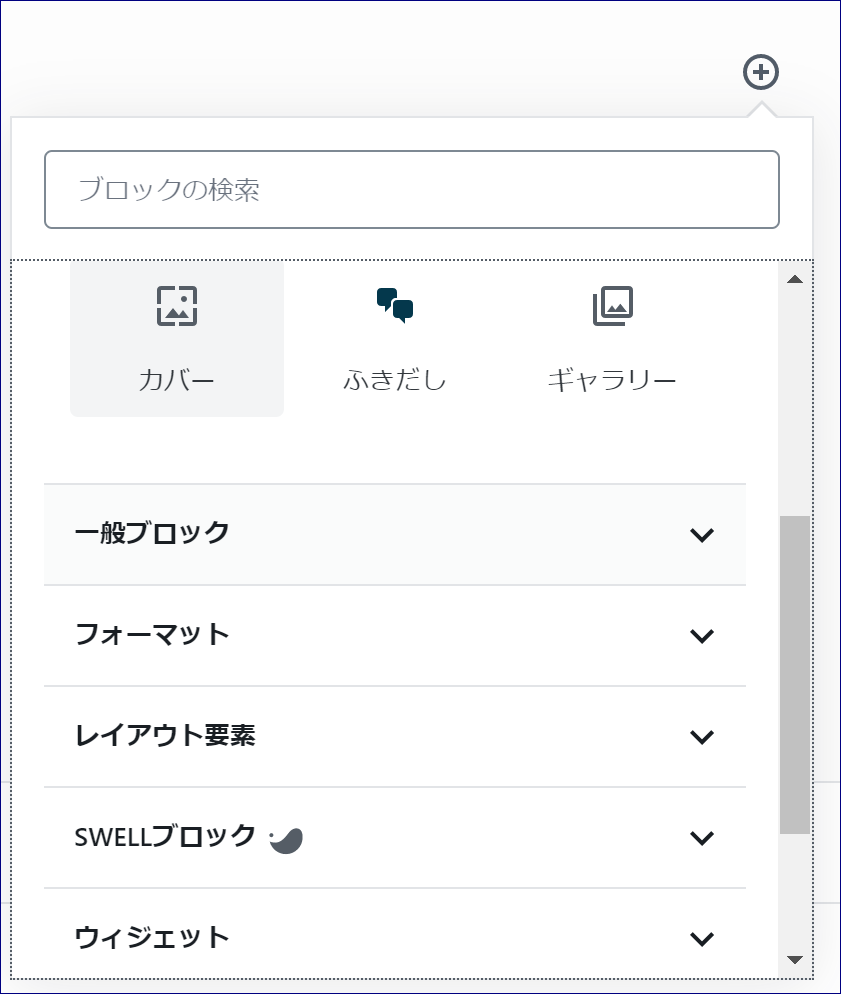
WordPressの新エディタ「Gutenberg(グーテンベルグ)」を利用している場合は「ブロックの追加」から「ウィジェット」メニューを開きます(スクロールすると下の方にメニューがでてきます)

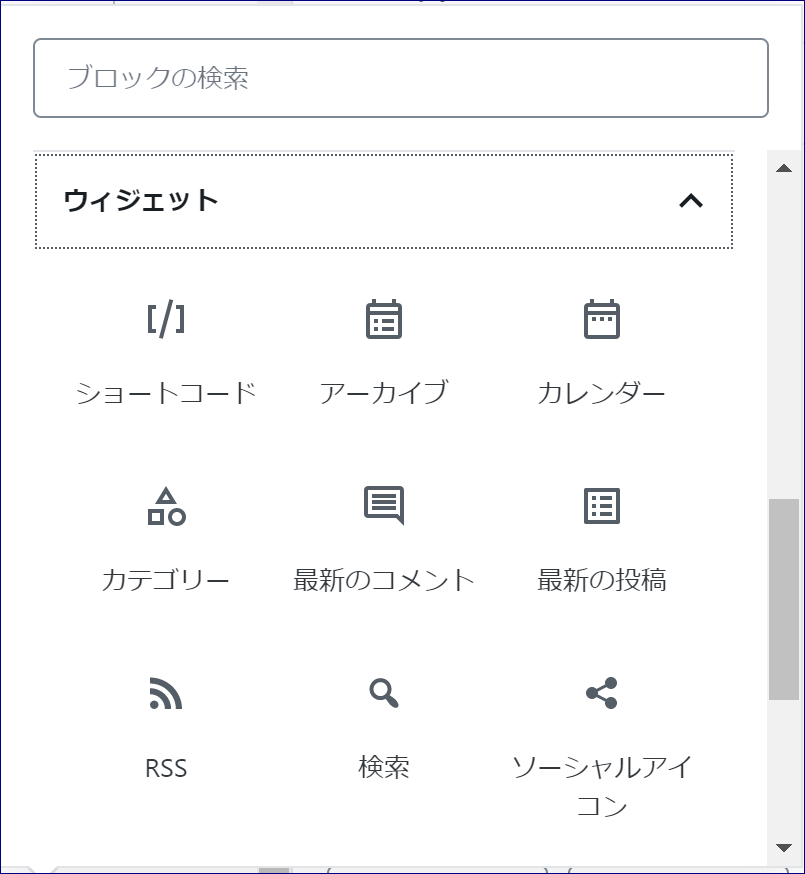
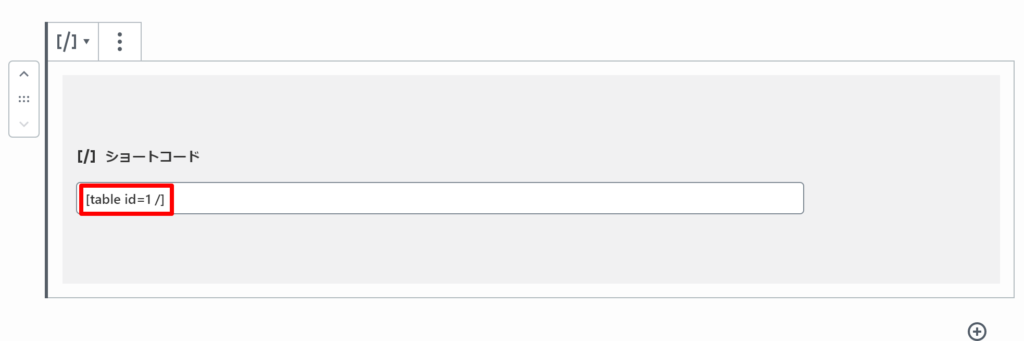
ウィジェットメニューから「ショートコード」を選びます

先ほど作成した表のショートコード
| 動画配信サービス | 月額料金(税込) | お試し無料期間 |
|---|---|---|
| U-NEXT | 2189円 | 30日間 |
| Hulu | 1026円 | 2週間 |
| FODプレミアム | 888円 | 2週間 |
| dTV | 550円 | 31日間 |

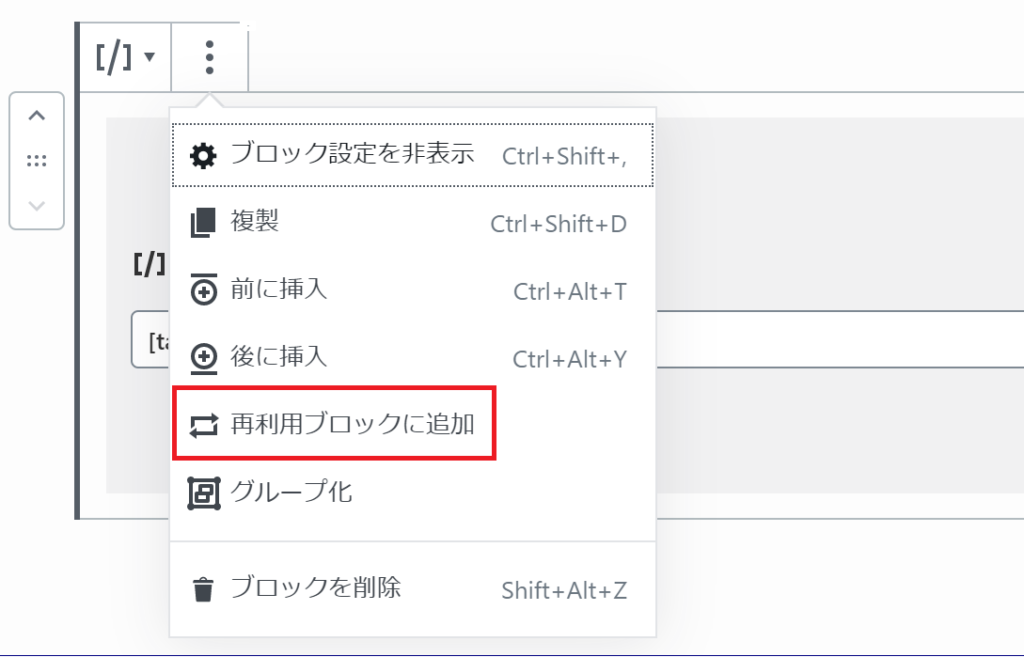
この時に「再利用ブロックに追加」しておくと、別の記事に挿入するときに呼び出すことができるので追加しておきましょう。

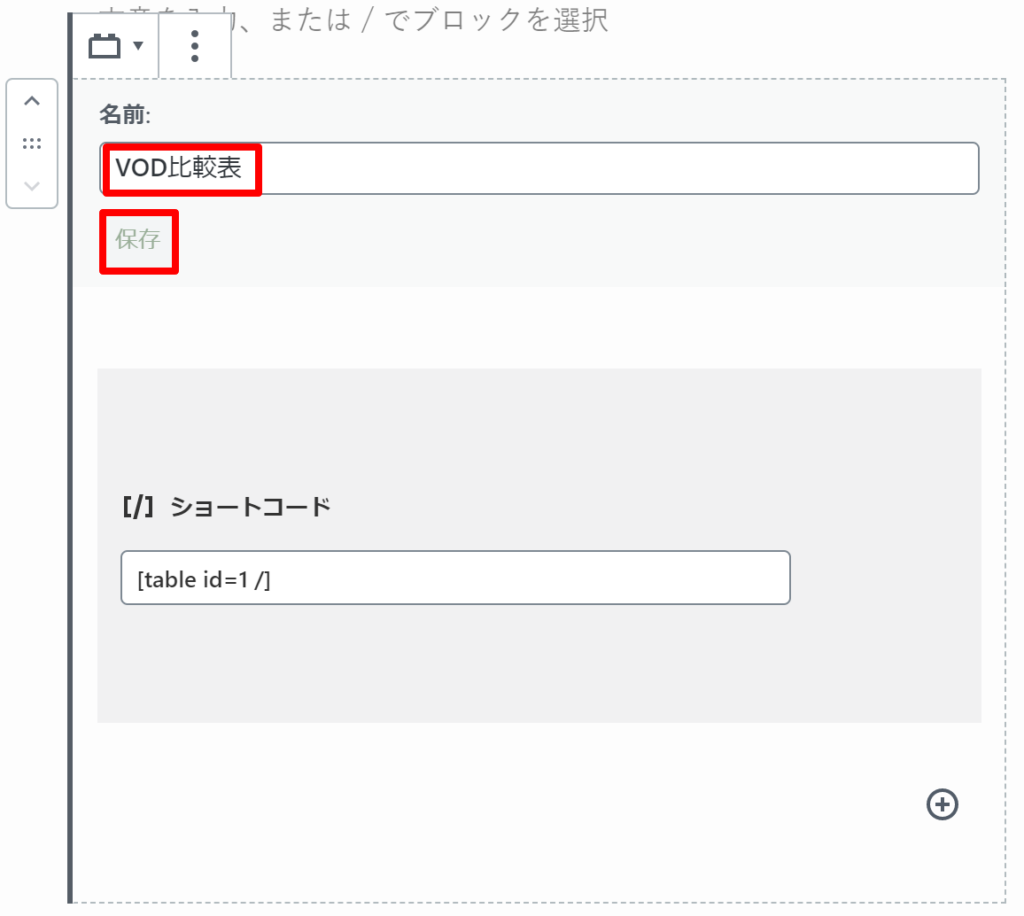
名前を付けて保存をクリック

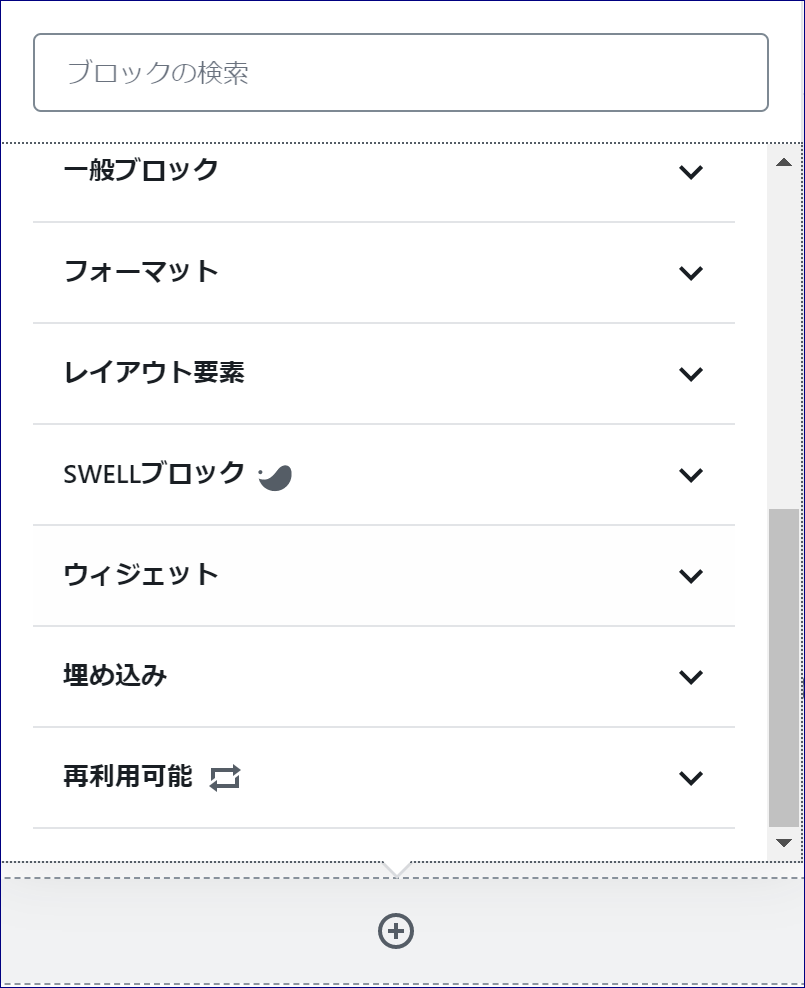
再利用する場合はブロック追加で下にスクロールすると「再利用可能」メニューがあり、その中に保存されています。

WordPressの旧エディタの場合はショートコードを記事内にペタっと貼るだけです。
再利用したい場合は「AddQuicktag」というプラグインを利用してショートコードを登録しておく方法が便利です。
ジュンイチさんのこちらの記事がとても参考になります!
その他の表作成方法
ここからはTablePress以外の表作成のしかたを紹介します。
具体的には
- 芸能人のプロフィール
- 商品の概要
- イベントのスケジュール
など、1記事にいれて更新する必要がない場合に使います。
WordPressの新エディタ「Gutenberg(グーテンベルグ)」を利用している場合は「ブロックの追加」から「フォーマット」メニューのところに「テーブル」で表作成ができます。
たびすたさんのこちらの記事がとても参考になります
WordPressの旧エディタの場合はWordPressのTinyMCE Advancedというプラグインを使うと簡単に表を作成することができます。
ferrerさんのこちらの記事が参考になります

まとめ
このようにTablePressで表を作成すると情報がわかりやすくなるだけではなく、ブログ記事の管理などが効率よくできるようになります!
記事内に表をいれることで情報がまとまり、読者が読みやすくなるのでブログへの評価も上がること間違いなしですね!
こちらの記事もおすすめです!
商品リンク作成【ポチップ】の使い方をわかりやすく図解で紹介!
プラグインRinkerがみつからない?【図解でわかりやすく】設定する方法を紹介
WordPressで蛍光マーカーのような下線を引く方法をわかりやすく説明







コメント